Cache your web app with Cloudflare
Cloudflare is a popular web infrastructure and website security company that provides content delivery network and DDoS mitigation services.
We are gonna focus on the content delivery part.
Q. Why use Cloudflare over other in-memory databases like Redis?
Ans. When using Cloudflare, the stress of writing code, managing resources, and dependencies is taken away from you, and it is usually way faster than Redis or other in-memory database caching cause it's a distributed network of servers that cache and delivery the data eliminating the network lag.
Q. When should you use Cloudflare?
Ans. One would want to use Cloudflare, when they want to cache static media, like images, and videos, or data that doesn’t change for a really long period of time.
A few numbers
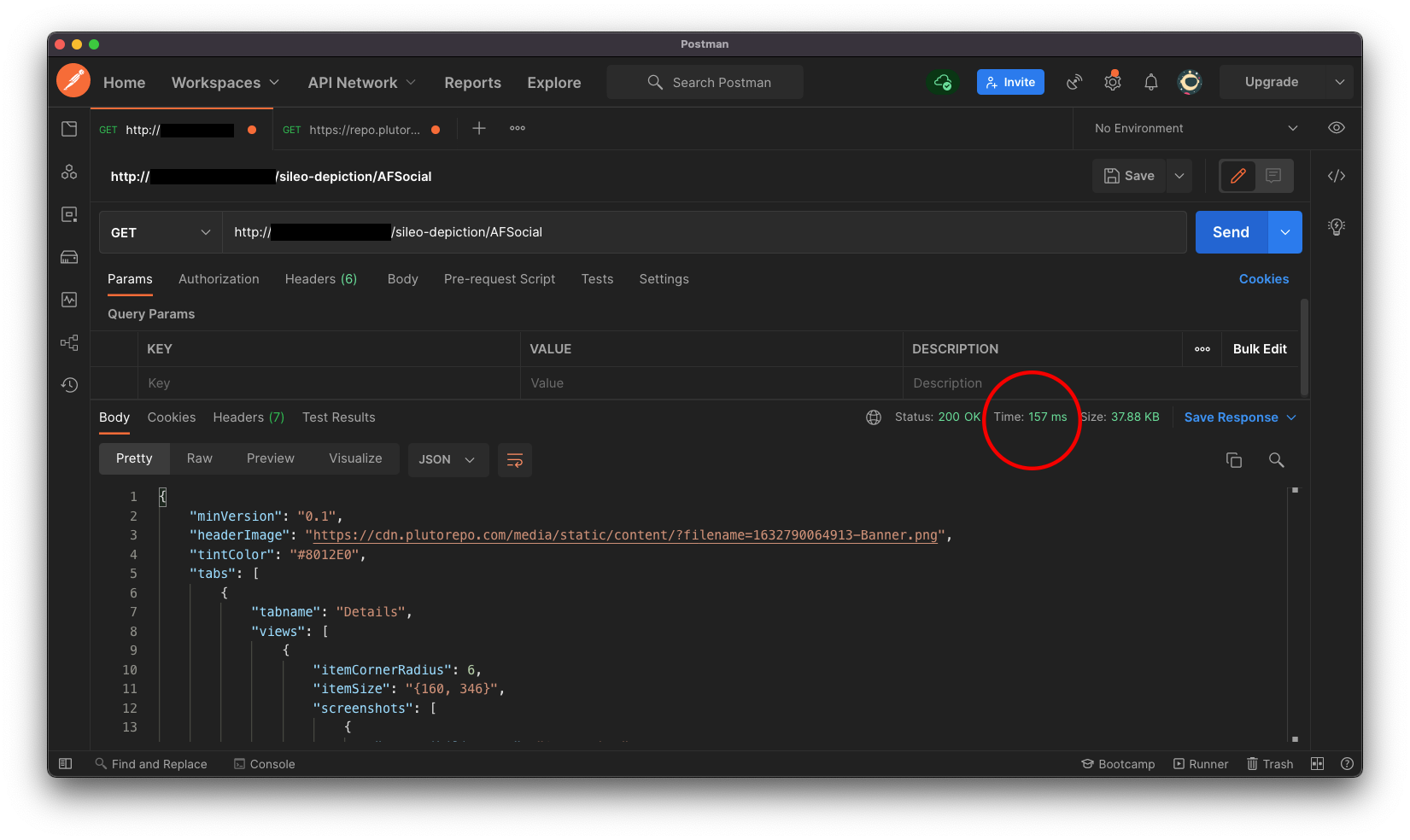
Without Cloudflare Caching

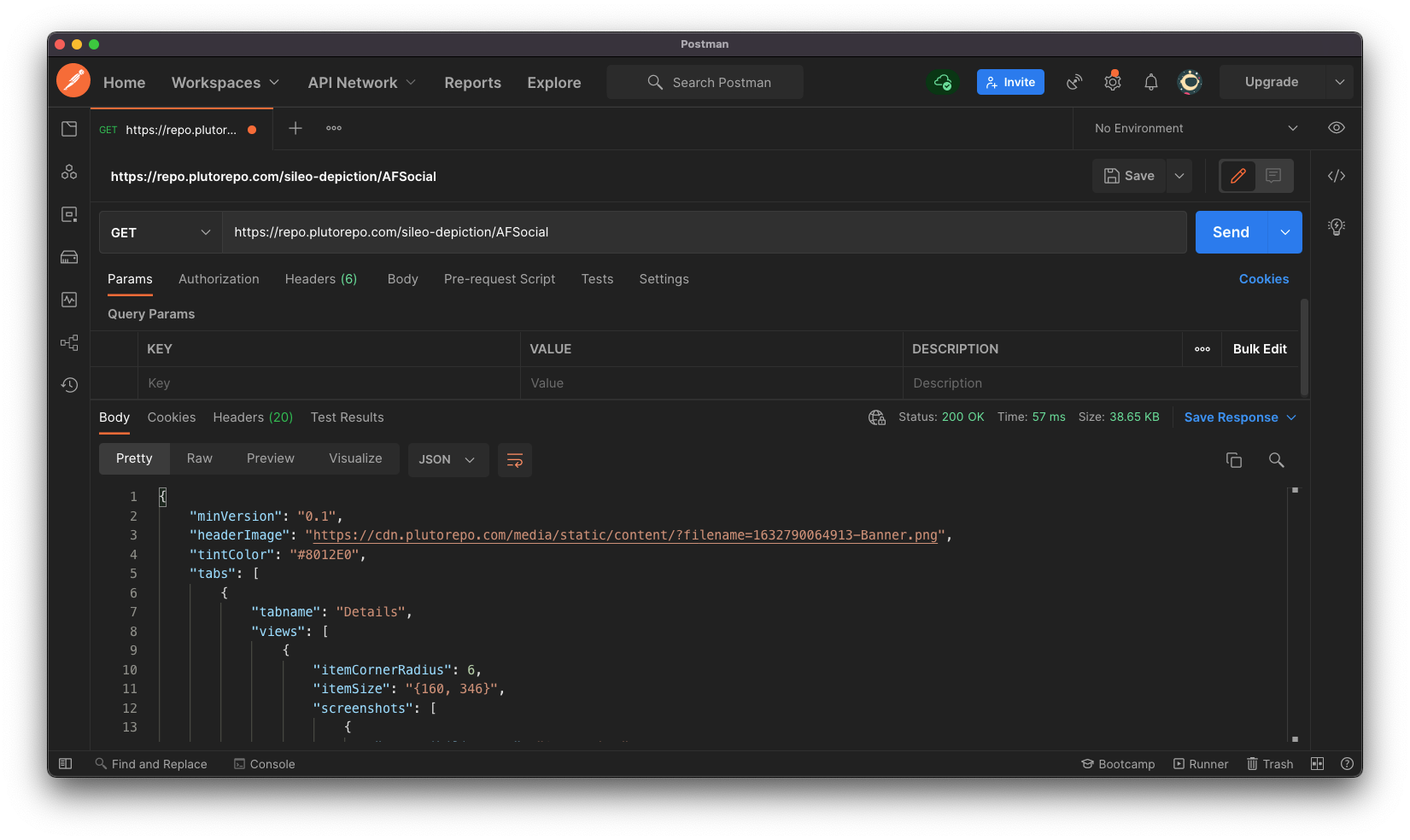
With Cloudflare Caching

We can see there is a ~150ms difference, and it's gonna stay quite consistent across your user base as with Cloudflare caching the network lag (respective to the distance between client and server) is almost next to none.
Here is how to do it.
I’m gonna assume here that you are already using Cloudflare for your web app
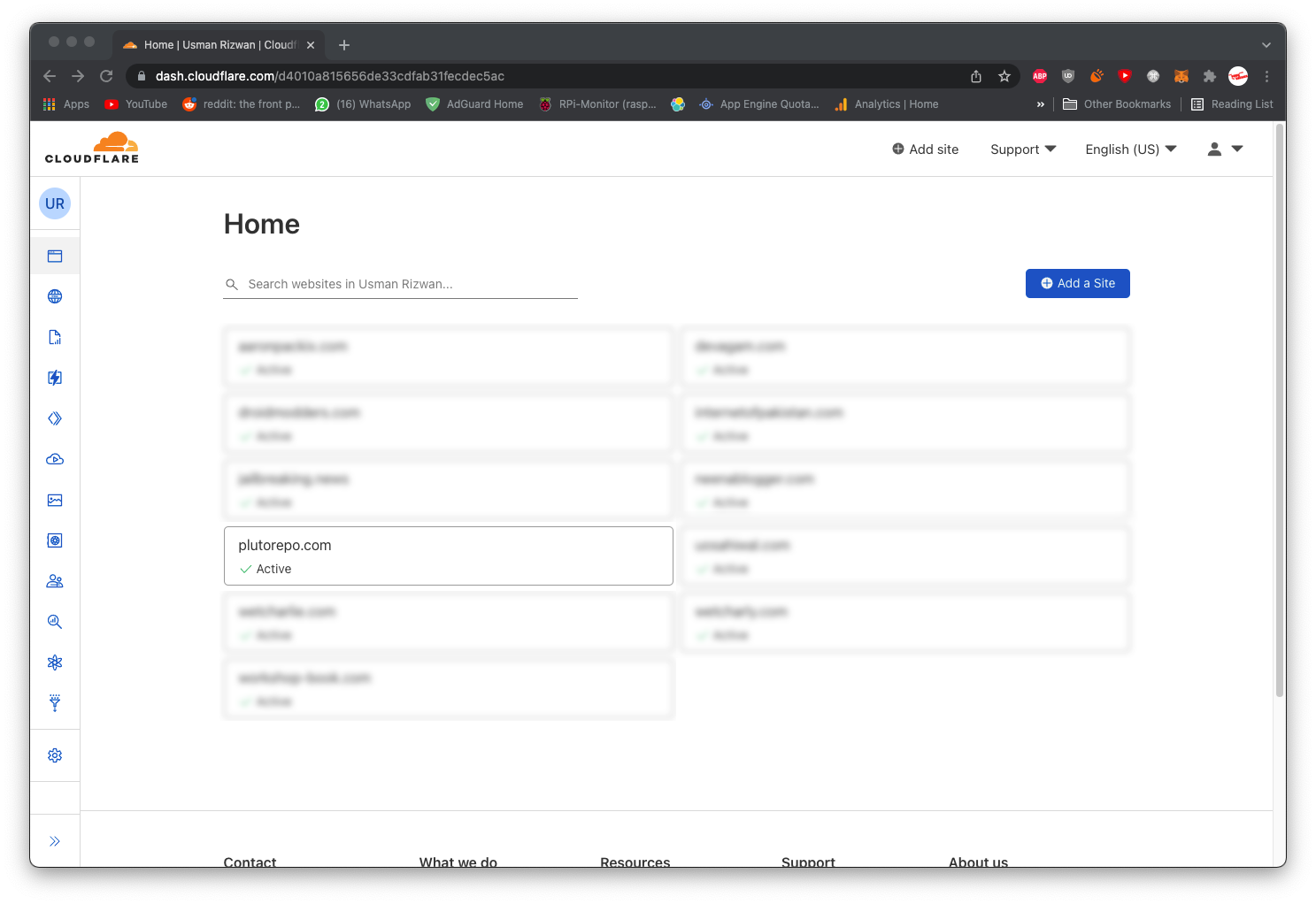
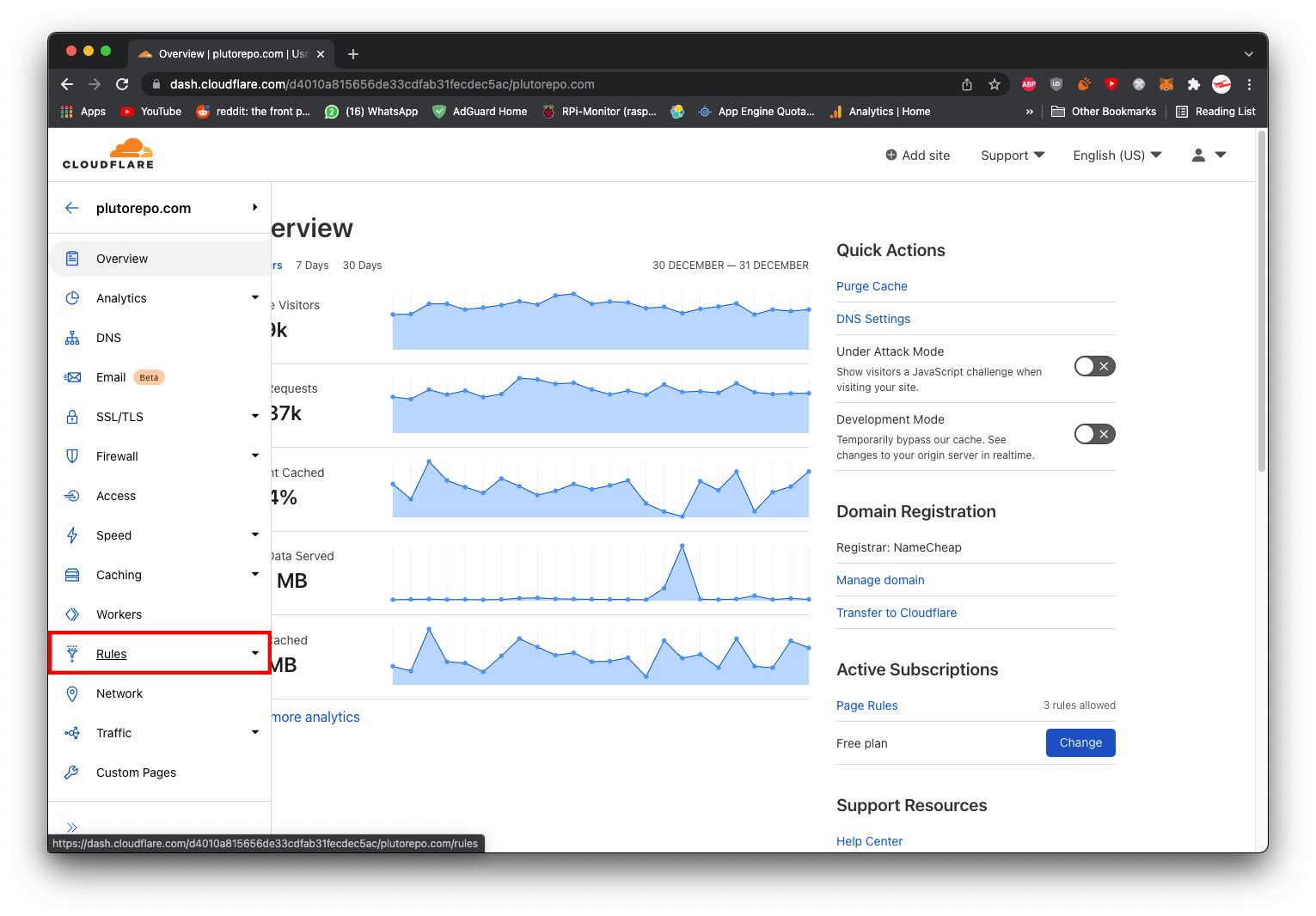
- Log into your Cloudflare account and select the domain you want to have the caching on.

2. Go into the Rules Tab

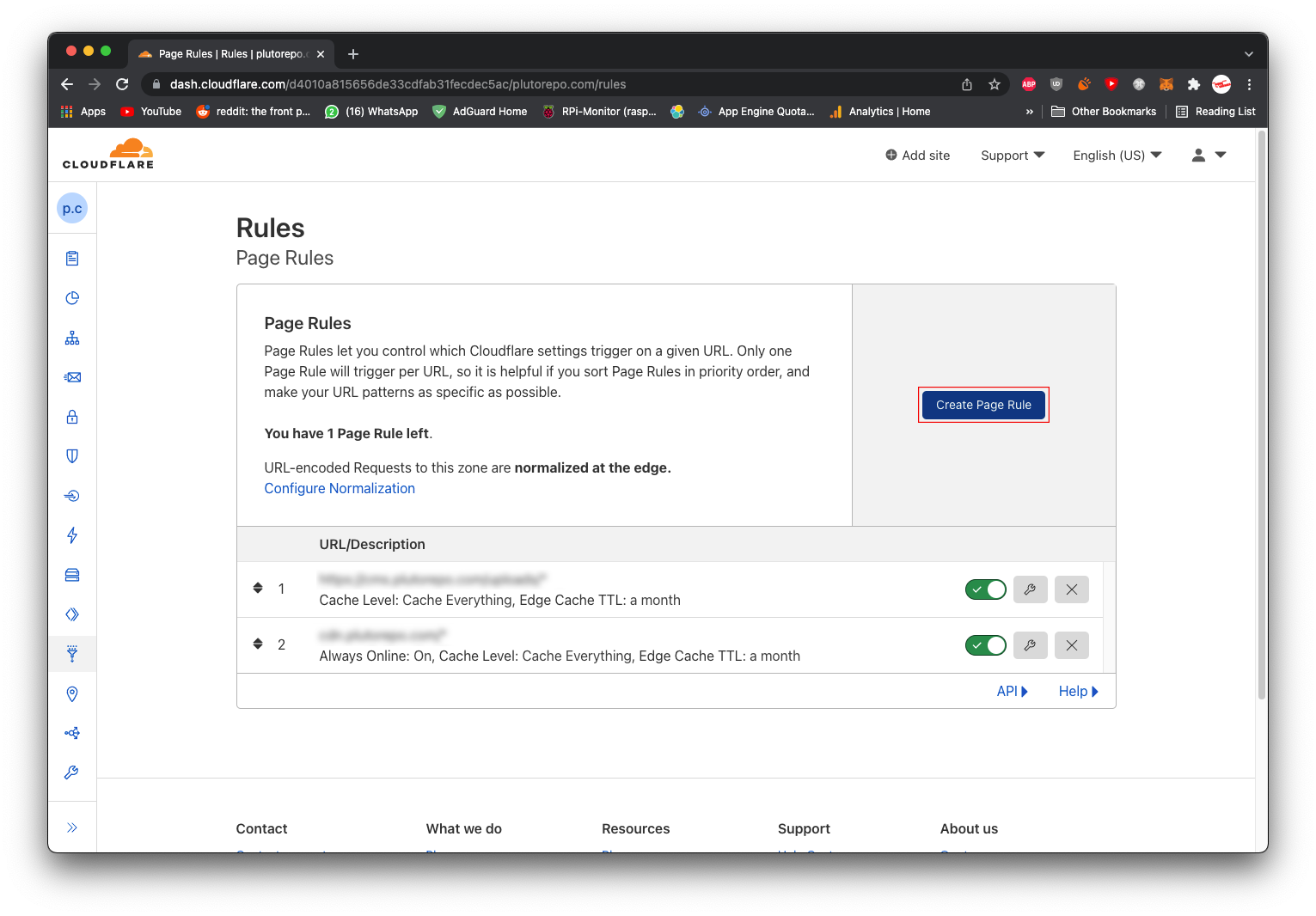
3. Press the Create Page Rule Button.

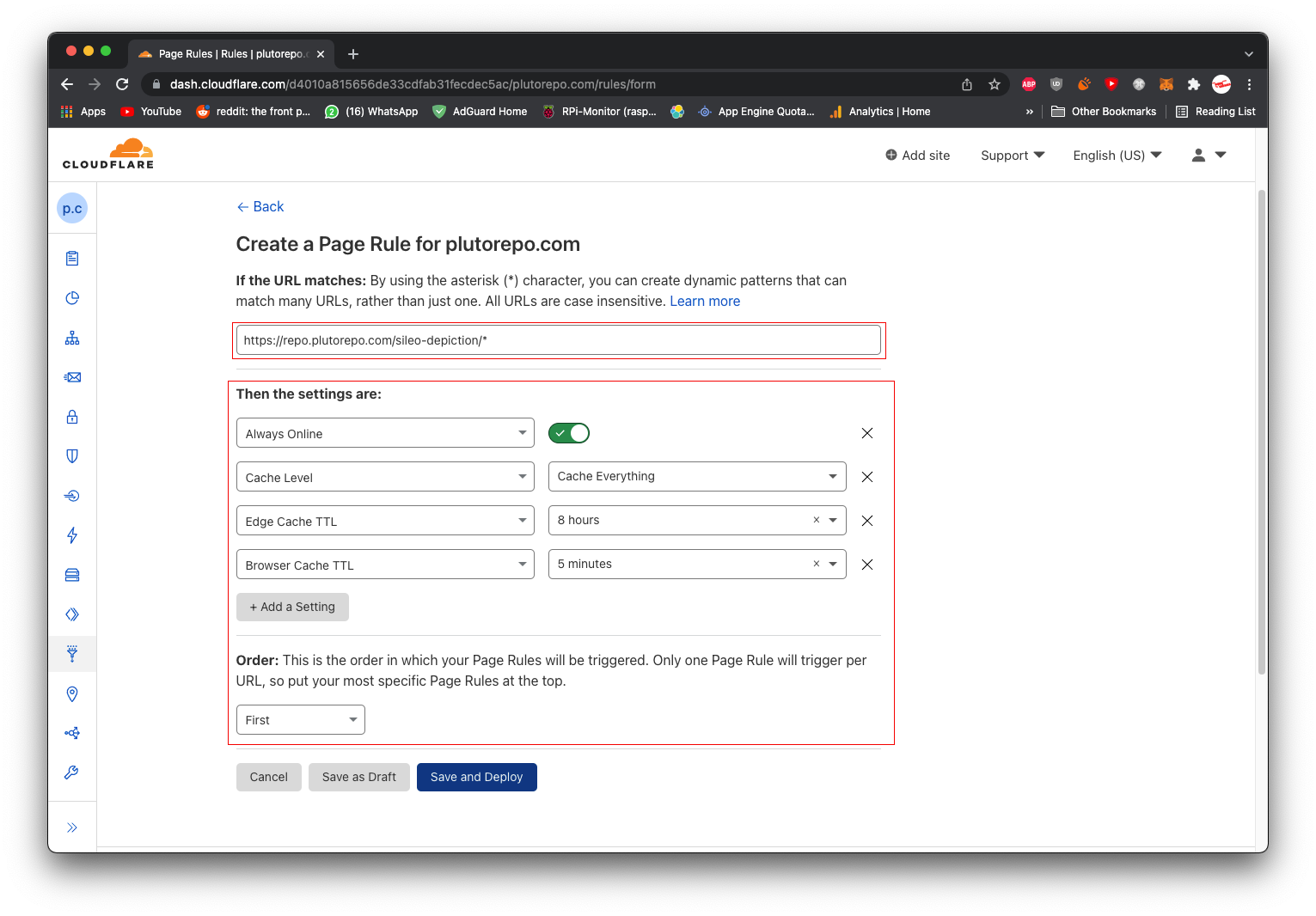
4. Fill the form
TTL stands for Time To Live
You can set the Edge Cache TTL and Browser Cache TTL as per your preference
My recommendation is to keep the Browser Cache TTL minimum cause you cannot control the client-side cache.

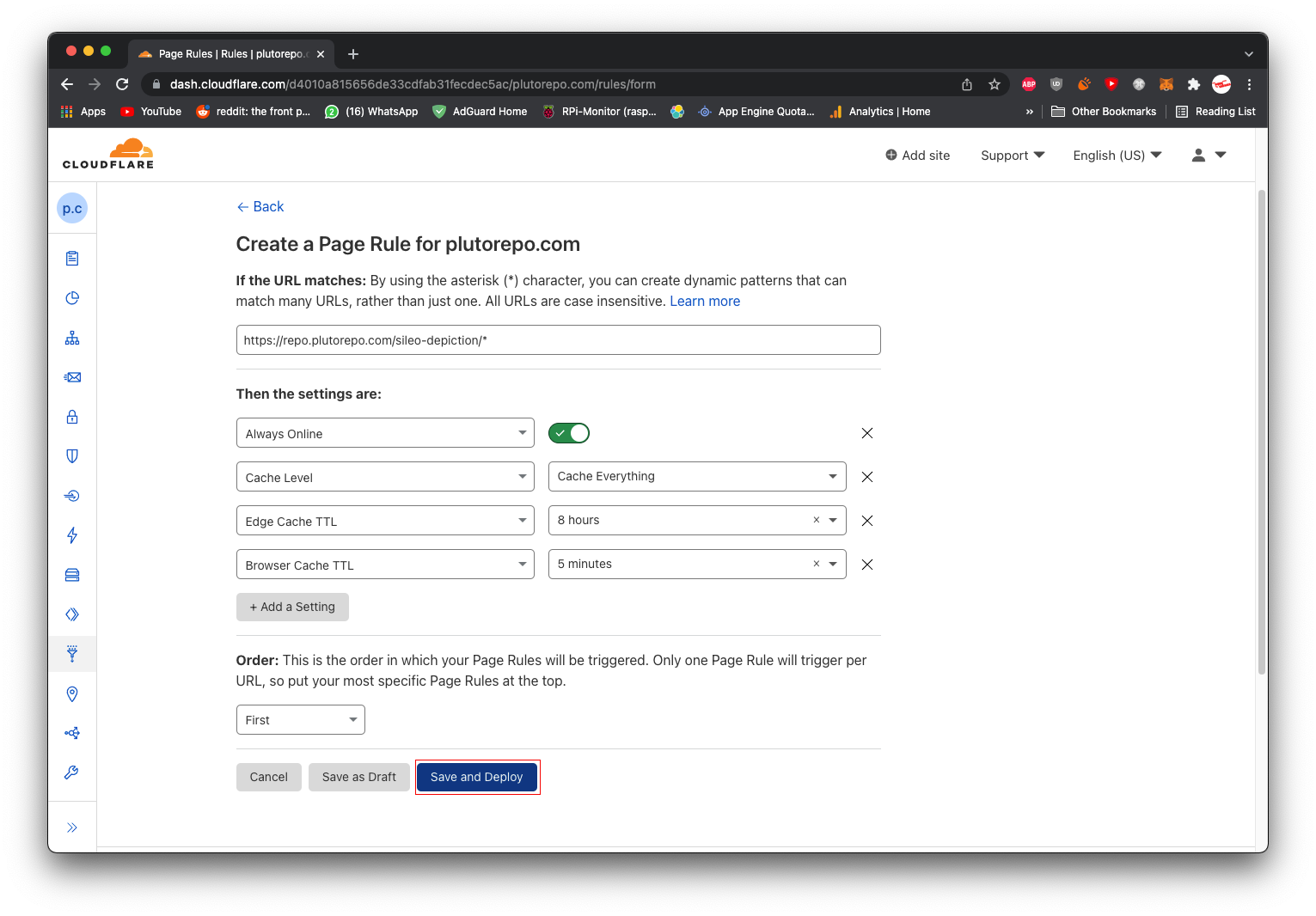
5. Save and Deploy

And there you go that's how you can cache your routes with Cloudflare page rules, these also work awesome with static content, like images, and videos.
Revalidation
Now if you want to revalidate, delete the cached data, it's quite simple as well.
- Log into your Cloudflare account and select the domain to which you want to clear the cache.

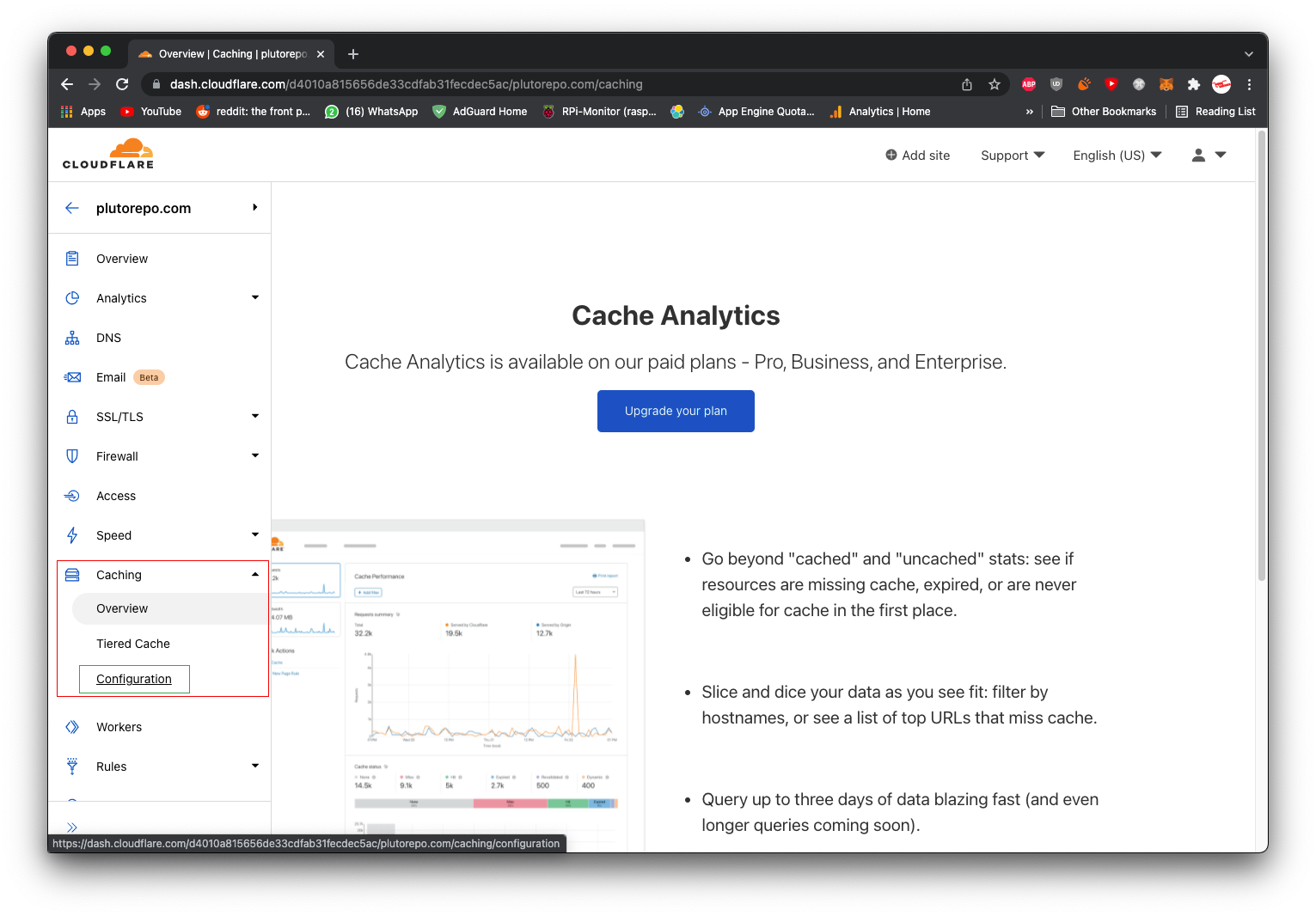
2. Go into the sidebar, then hover over the Cache button and select Configuration from the drop-down.

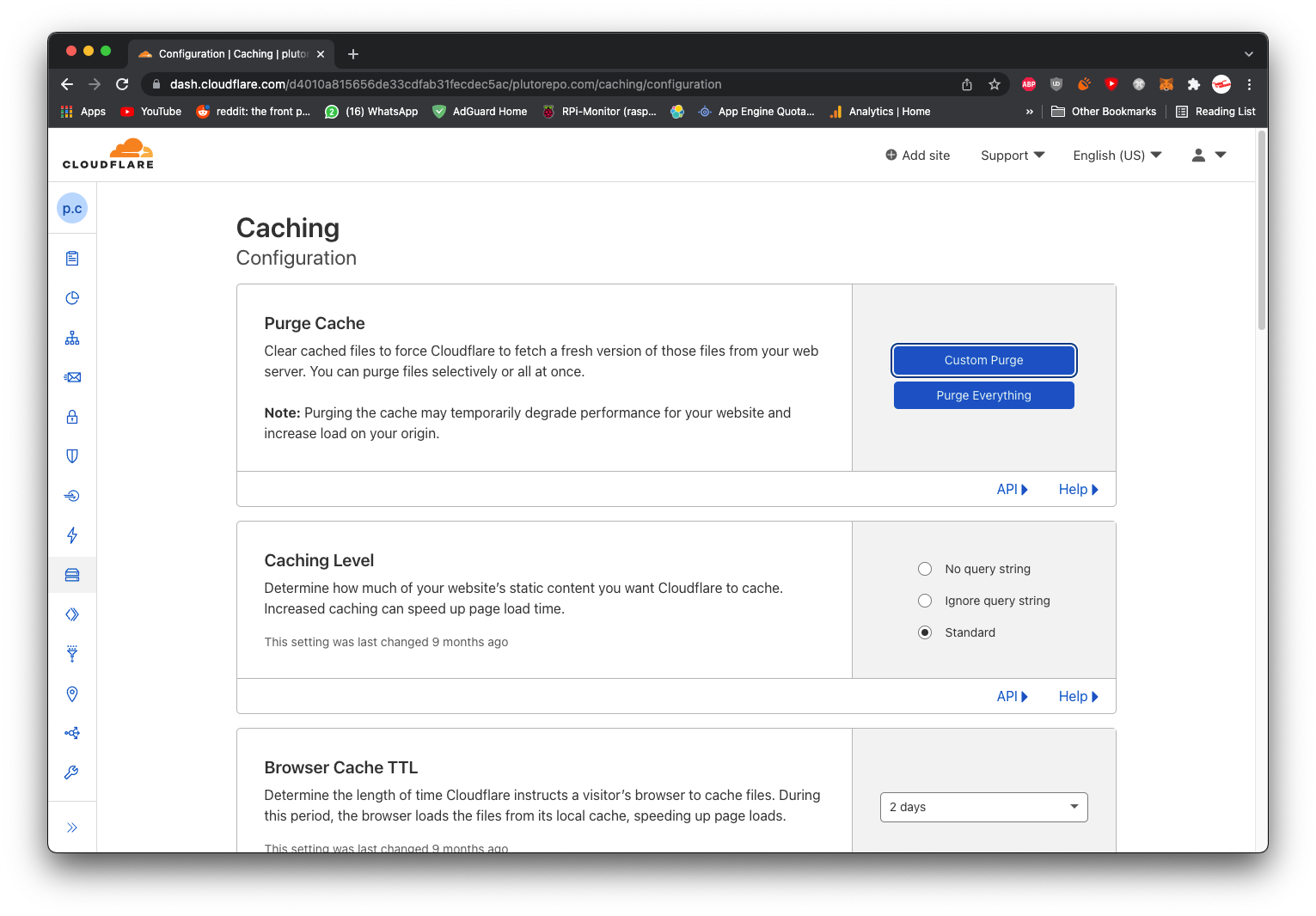
3. Click the Custom Purge Button

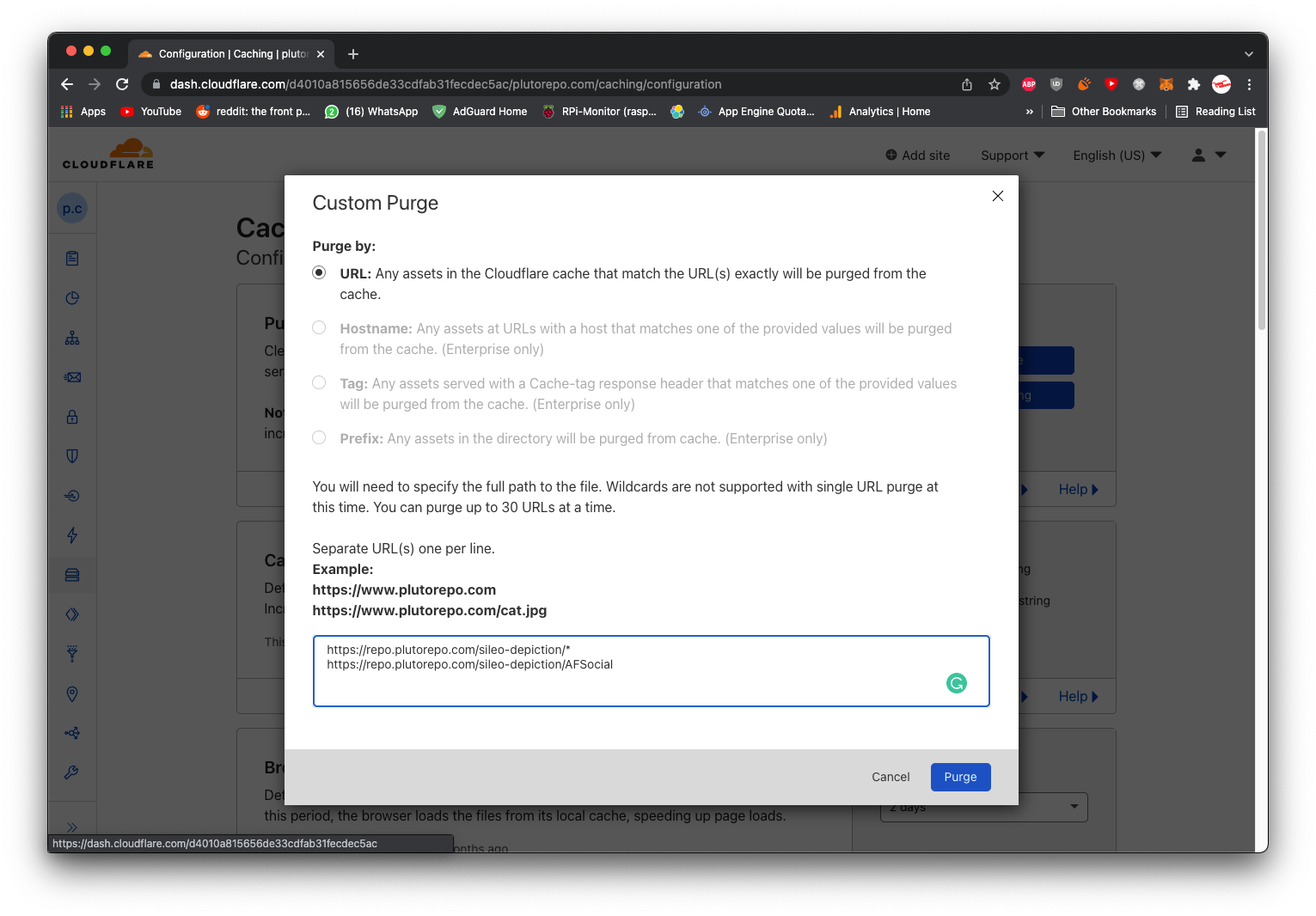
4. Since we cached https://repo.plutorepo.com/sileo-depiction/*where the ‘*’ loosely means everything we will fill the same link with the ‘*’ to delete the whole cache or with a query parameter to delete a specific cached response.

5. Press the Purge Button.
After you delete the cached data, it would automatically get cached again whenever someone requests that data again.
Conclusion
Which one should you use?
Well it's hard to give a one size fits all response, but here are the things you should keep in mind when deciding to use either.
Q. Are you gonna store static media like images, videos?
Ans. If your answer is “yes”, then Cloudflare page rules are a perfect match.
Q. Are you only gonna store JSON data or other data that can be stored in a manageable string format?
Ans. If your answer is “yes” then either an in-memory database like Redis for better control over cache or Cloudflare will get your job done.
Q. Do you want full control over how the cache is created, read, updated, deleted (CRUD)?
Ans. If your answer is “yes” you would want to use Redis or any other in-memory database only.
Ideally, any API at scale will probably use both in tandem, where you would update your cache data in Redis or any in-memory database, and eventually, Cloudflare will revalidate it from your cache eliminating thousands of server calls to a few hundred, and almost every web app has to deliver some sort of static media files, be it icons, images, and videos, etc so Cloudflare page rules would be needed to take care of those.
Thank you for reading.
====================================
Here is my Twitter in case you want to get in contact with me.